タスクバーの時計領域って、結構でかい。
もし、これを小さくできたら、スッキリするのになぁ・・・
・・・という理由はさておき、題材としては面白いので、通知領域(タスクトレイ)に超簡易アナログ時計をアイコン表示するアプリケーションを創っちゃうぞ。
覚書きも兼ねて、図解。
C#でござる。
画面キャプチャに全部含まれているので、コードは割愛。
↓Visual Studioを起動。
2010でござる。2008でもできる。2005でもできるかな?
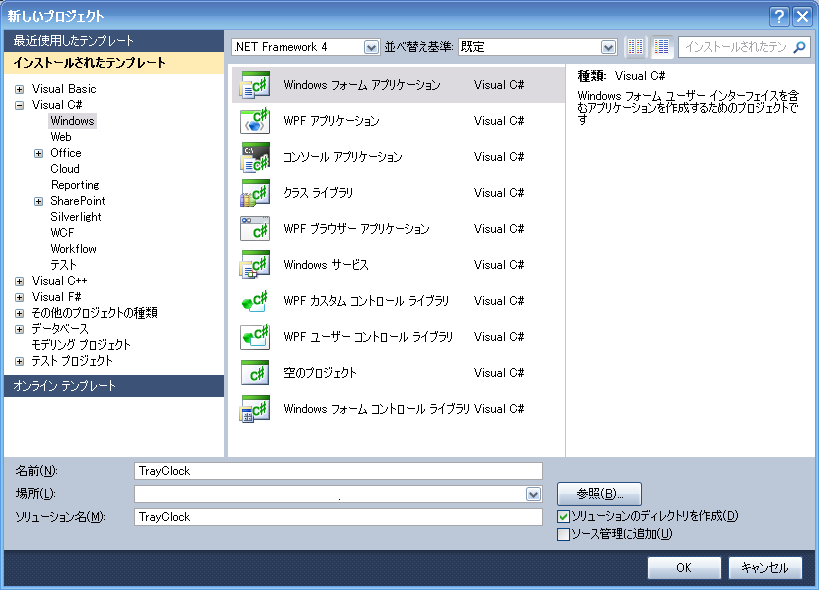
↓Windowsアプリケーションプロジェクトを新規作成。
名前はTrayClockにしたけど、適宜。
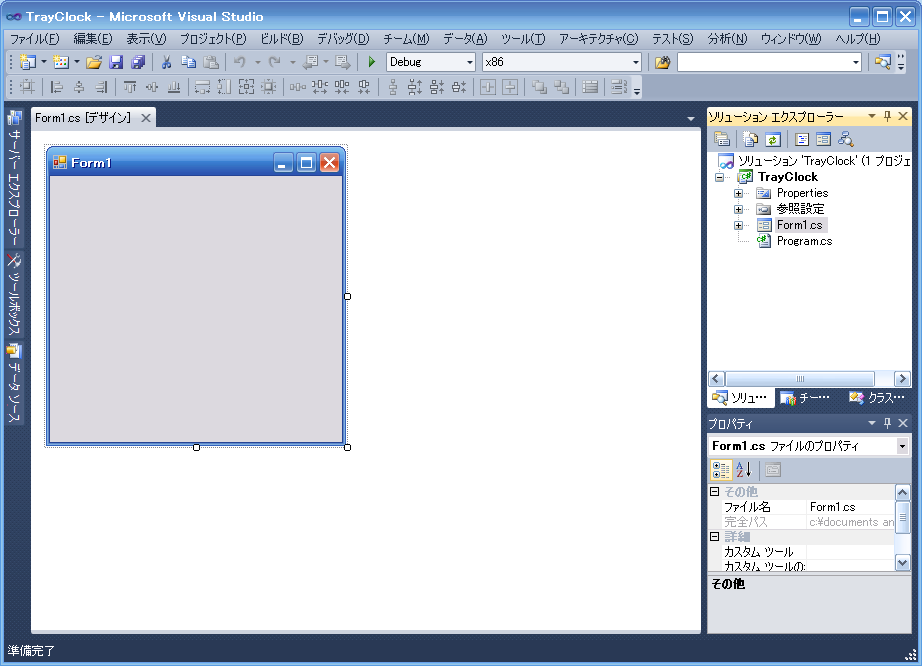
↓デフォルトでForm1のデザインが表示される。
↓でも、Form1.csは不要なので、削除。
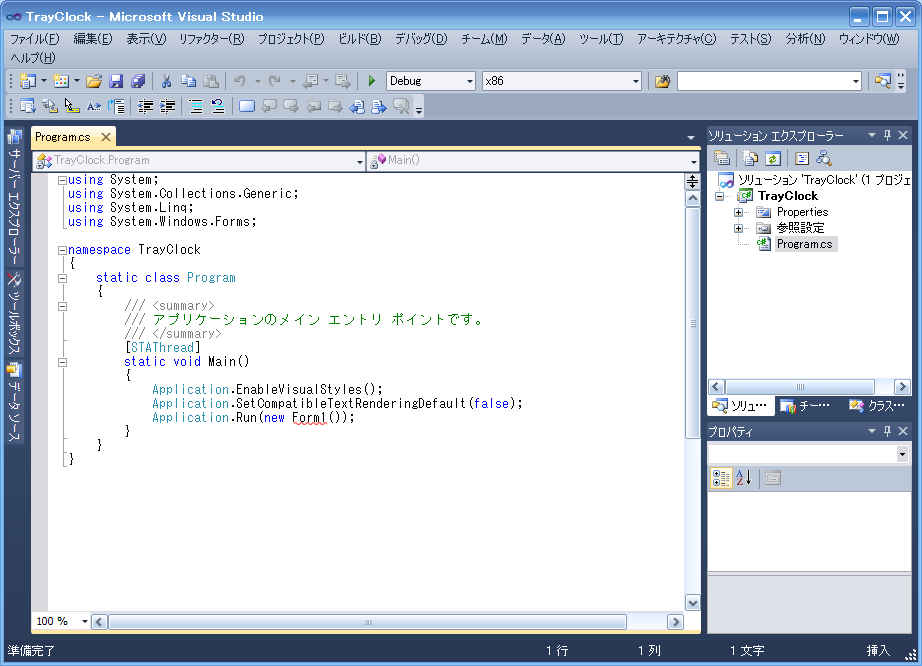
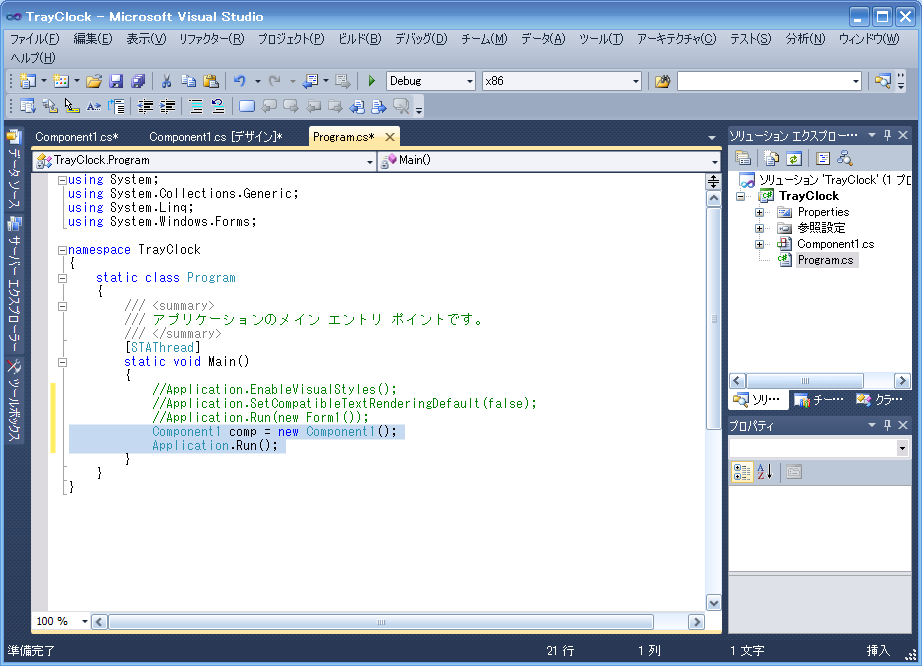
↓Program.csを開く。
↓Form1.csを削除したので、3行(じゃなくて、Application.Run(new Form1)行だけ)コメントアウト(画像は誤り)。
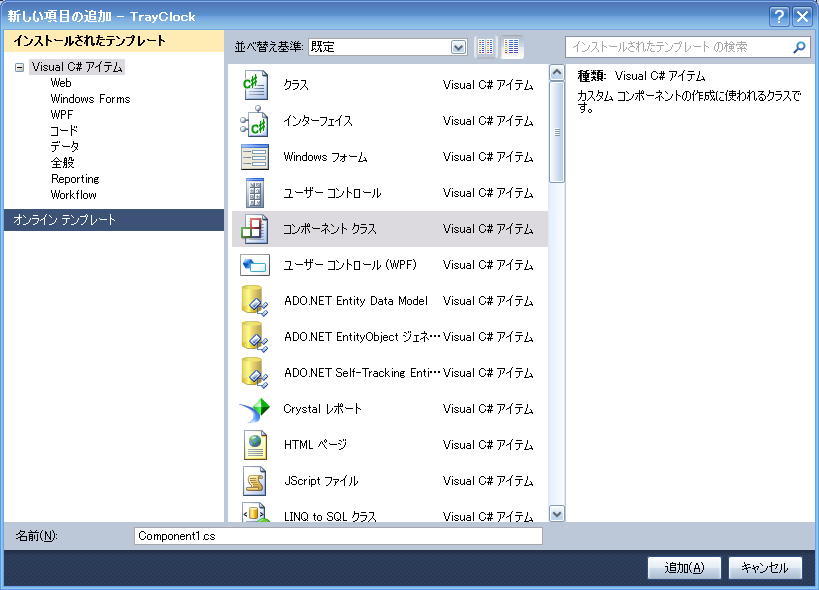
↓プロジェクトにコンポーネントクラス(Component1.cs)を新規追加。
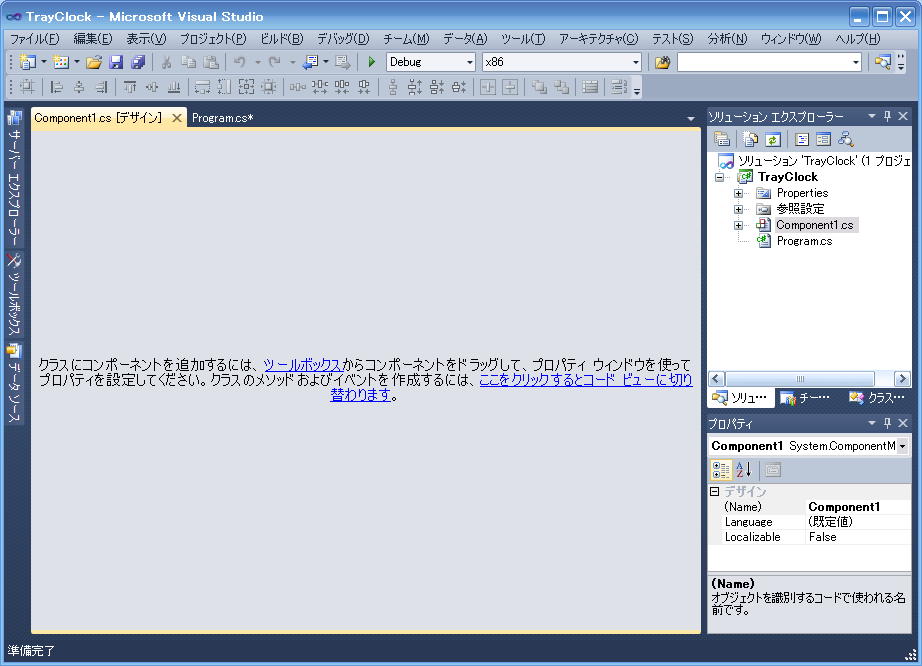
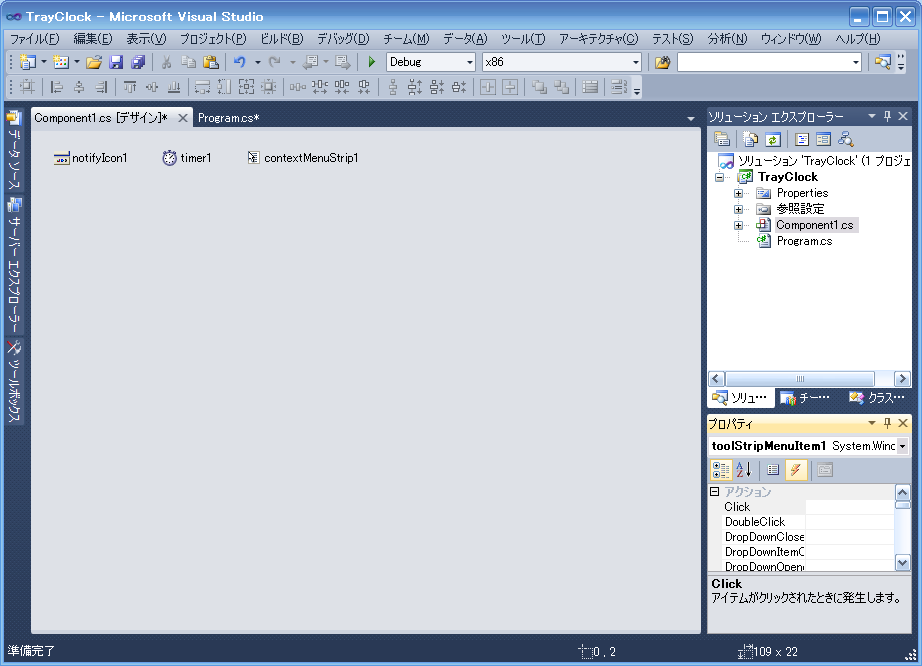
↓コンポーネント(Component1)のデザイン画面。
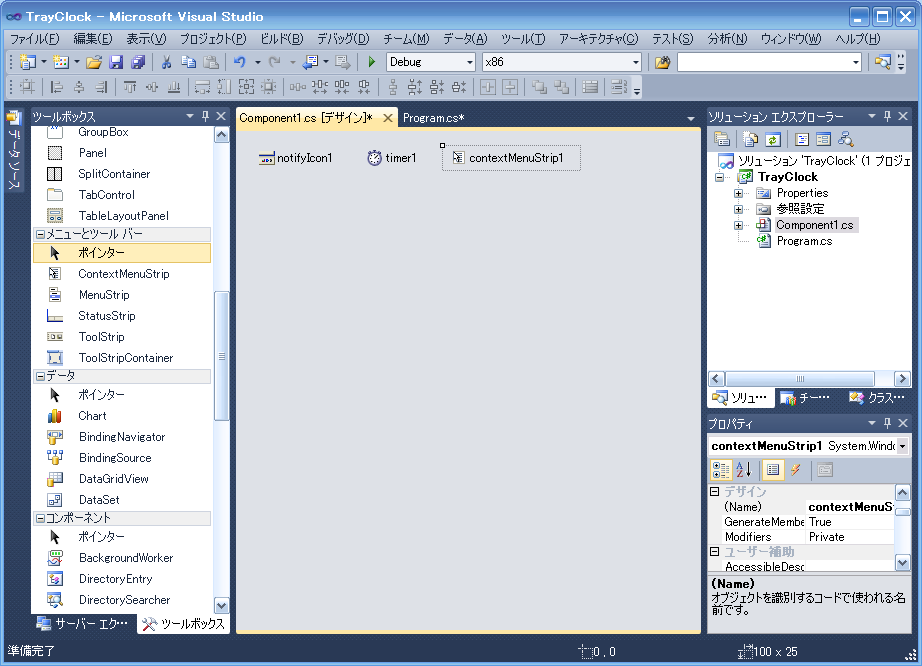
↓コンポーネント(Component1)に、NotifyIcon、Timer、ContextMenuStripを追加
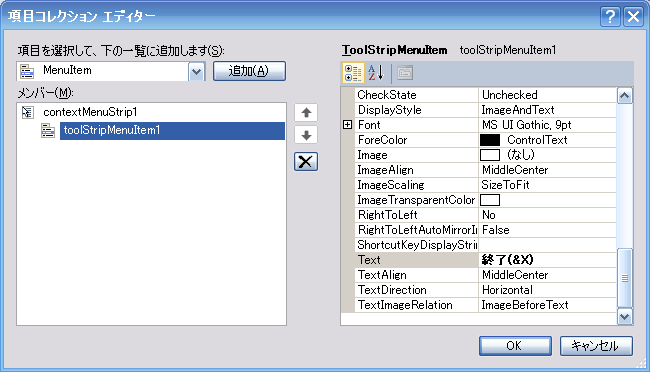
↓contextMenuStrip1を右クリックし、項目の編集。
終了メニューを追加する。
↓プロパティウィンドウで、追加したメニューを選択し、Clickイベントを追加
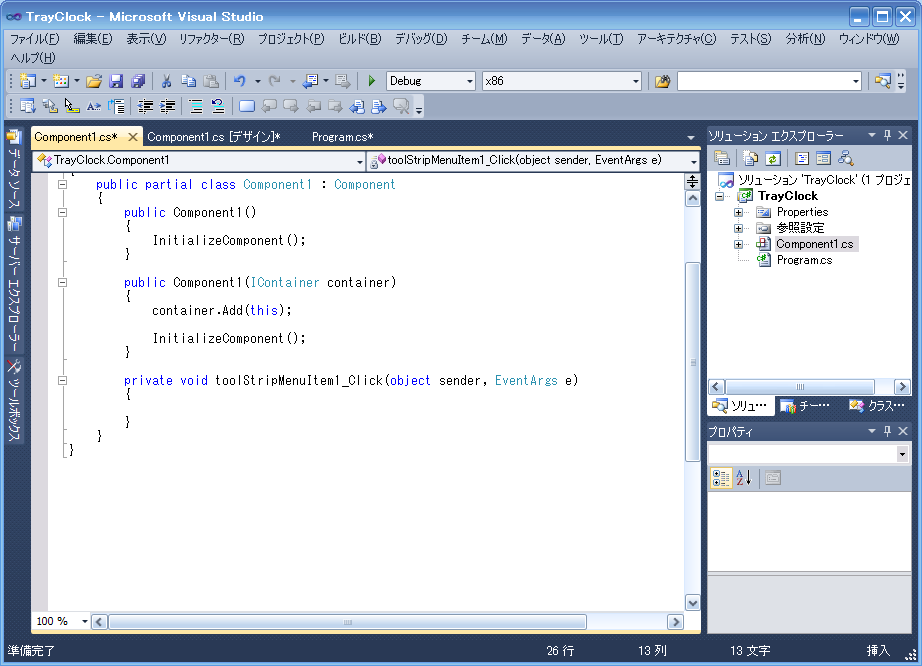
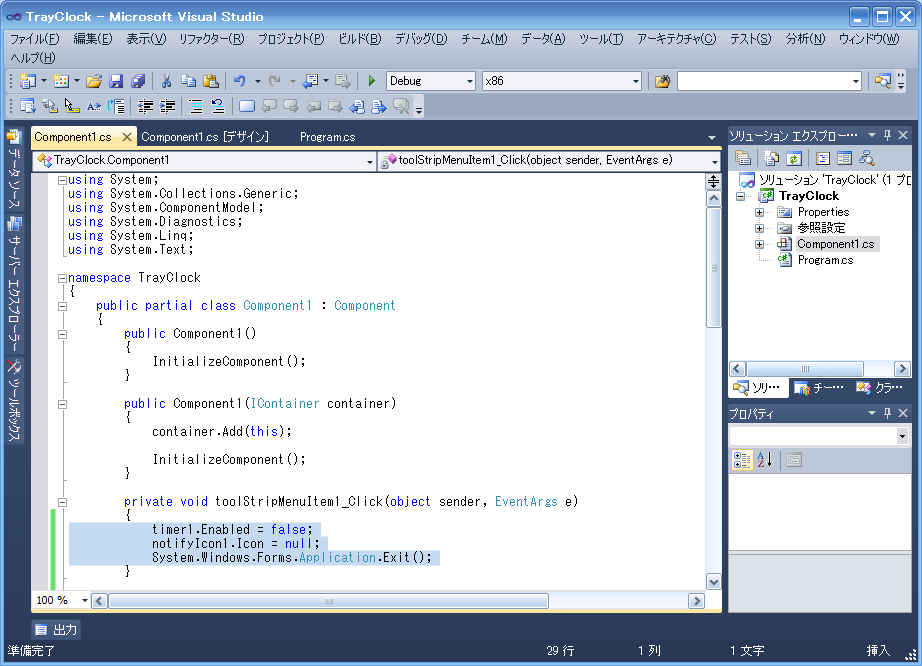
↓Clickイベントのコード画面。
↓タイマー止めて、アイコン削除して、アプリケーションを終了するというコード書く。
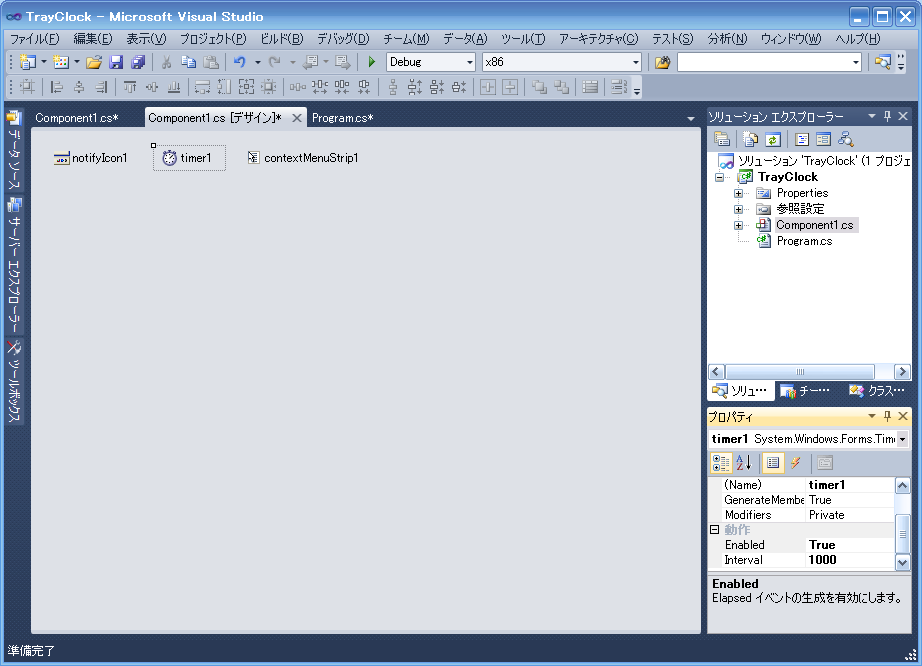
↓コンポーネントデザイン画面で、timer1を選択して、プロパティを編集。
有効化し、1000msおきにイベントを発生させる。
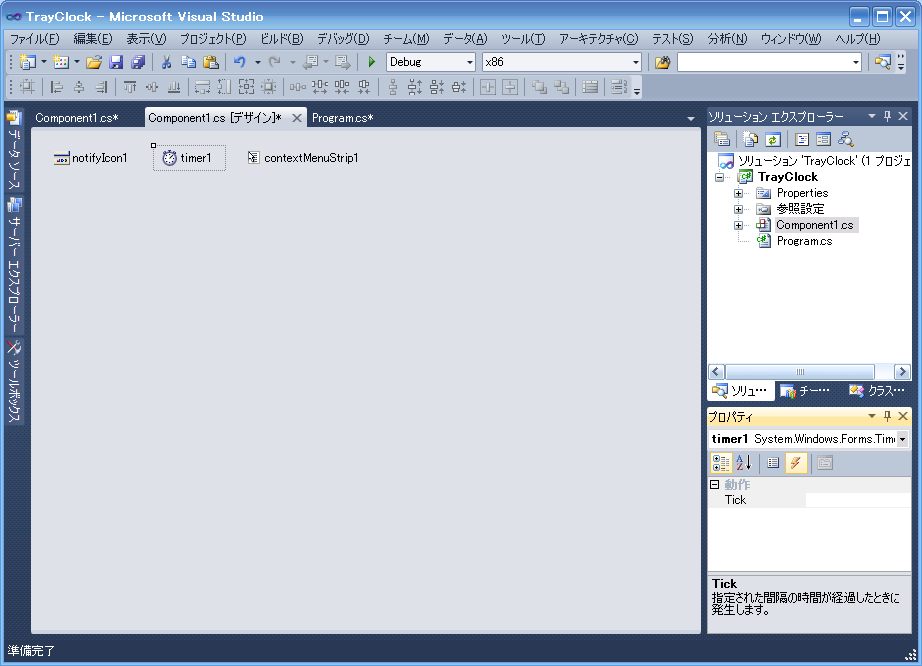
↓そのTickイベントを追加。
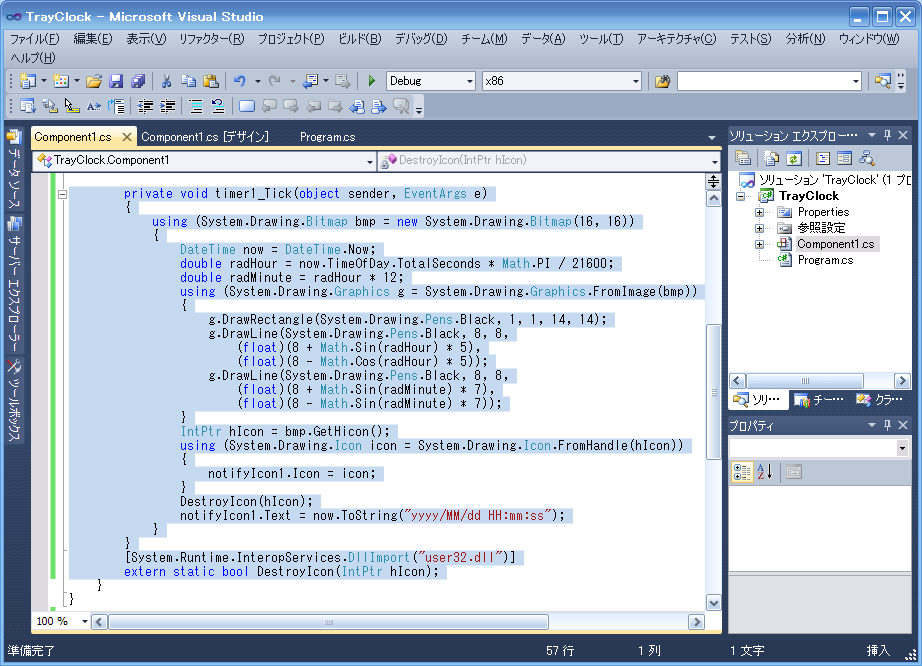
↓Tickイベントのコードを書きまくる。
Bitmapを作って、時計を書いて、Iconにして通知アイコンに結び付ける。
ついでに、文字列でも分かるように。
sinとかcosとか、思い出せ!
ハンドル閉じるのを忘れずに。
↑DrawLine(Pens.Black, 8, 8, (float)(8...は、DrawLine(Pens.Black, 7, 7, (float)(7...のほうが正しいかも。
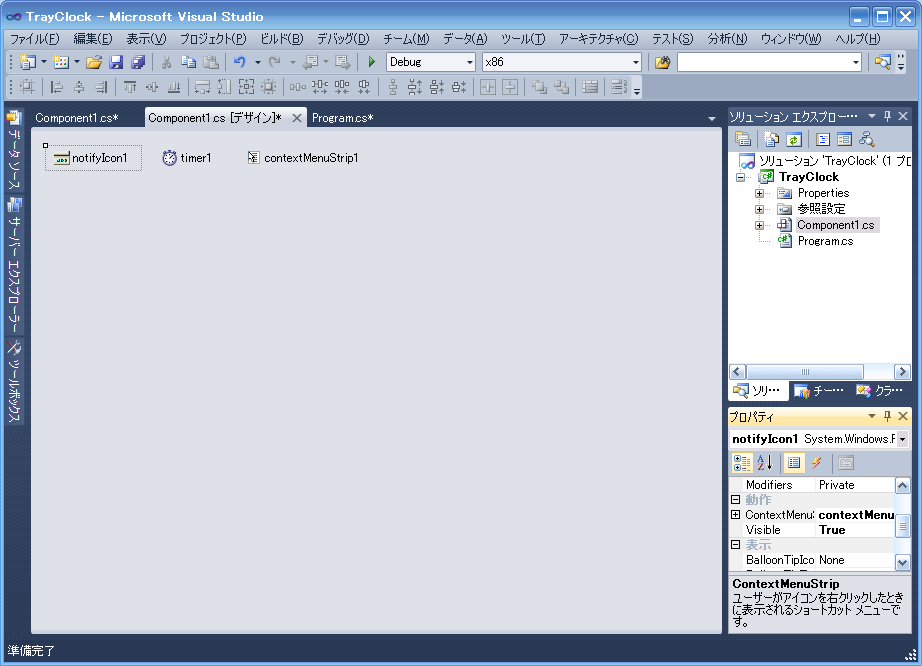
↓notifyIcon1とcontextMenuStrip1を結び付ける。
↓Component1を作って、メッセージループを空回りさせるコードをProgram.csに追加。
ビルドすれば、できあがり。
うまく表示できない場合は、DestroyIconとnotifiyIcon.Textの行を入れ替えると、何とかなる場合がある。
時計の針のギザギザを無くしたり、秒針を赤で表示したり、多重起動を制御したり、左クリックで日付と時刻の調整を表示したりは、ご自由に。


















コメントしちゃいなよ